UX デザインで考えるコンテンツ設計
WCAN mini 2015「UX デザインプロセスを活用したコンテンツの評価方法」と題されたイベントの参加レポート。講師は長谷川 恭久さん。ペルソナ、ジャーニーマップの UX デザインの基本的な手法からコンテンツ評価・改善に至るまでの内容です。
2015/02/03 09:00
WCAN mini 2015 Vol.1 「UXデザインプロセスを活用したコンテンツの評価方法」(講師: 長谷川 恭久さん)
このセミナーでは web サイトにおけるコンテンツの実状と把握、その評価やより良いコンテンツを提案するための UX デザインの手法として、レクチャーとワークショップを交えて学びます。
良いコンテンツを設計し提供するためには、ユーザーを理解すること、そして既存のコンテンツを評価すること。これらは制作プロセスでは当たり前なことでも「できていない現実」に改めて気付かされます。いくつか自分なりの解釈も含めて、特に印象的だった内容をハイライトとしてレポートします。
良いコンテンツとは?
「良い」は誰が決めるのでしょうか。利用者、ユーザーです。コンテンツ提供者は、ユーザーになり代わって良いコンテンツを考えなければなりません。エクササイズとして、とある web サイトをチェックしましたが、大手ですら利用者が求めているコンテンツを適切に提供できていないケースがありました。コンテンツは十分な量があるのに、重複したり表記が分かりにくく、どこに行っても辿り着くことができなかったり。ユーザーが求めているものと、提供者が提供したいものは本当に一致しているのかを疑い、その事実をまず認知することから始まります。
「良い」を決めるためにすべきこと
ユーザーは膨大な情報の中、わずかな時間で良いコンテンツを得ることを望んでいます。ユーザーには抱えている課題があり、web サイトを訪れます。それが何かを見極め、適切なタイミングでコンテンツを理解してもらい、課題を達成させることが web サイトの存在意義です。コンテンツを設計する時、次のようなシチュエーションになっていないでしょうか。
- 好みやトレンド「最近は青より赤を使うサービスが増えているので」
- 偉い人の意向「オーナーはフラットデザインが良いと言っているので」
- デザイナーの個人プレー「デザイン経験者である彼女に任せているので」
これではいつまでも「良い」コンテンツから遠いままです。
UX デザイン手法でコンテンツを考える
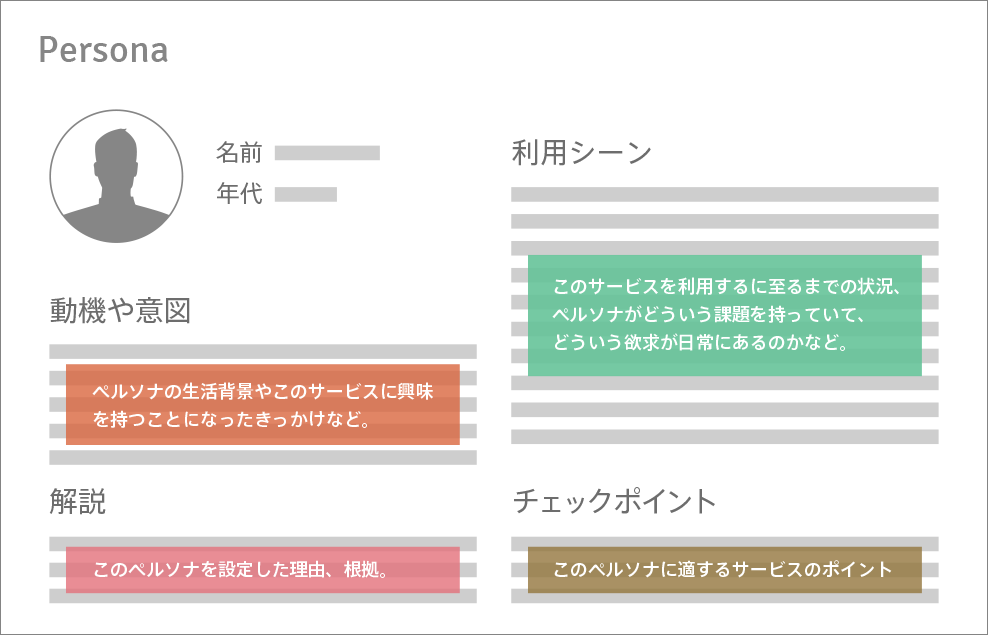
ペルソナ
私たちがユーザーに成り代わるために、その人物像を具現化し、設定するのが「ペルソナ」です。これも恰好のターゲットに仕立て、想像だけで都合良く設定していないでしょうか。そのために Google Analytics などで利用者のデータを整理し、なぜこのペルソナを設定したのか「理由」を説明できることが重要です。データが手元になければ、まずそれを測定するべきです。

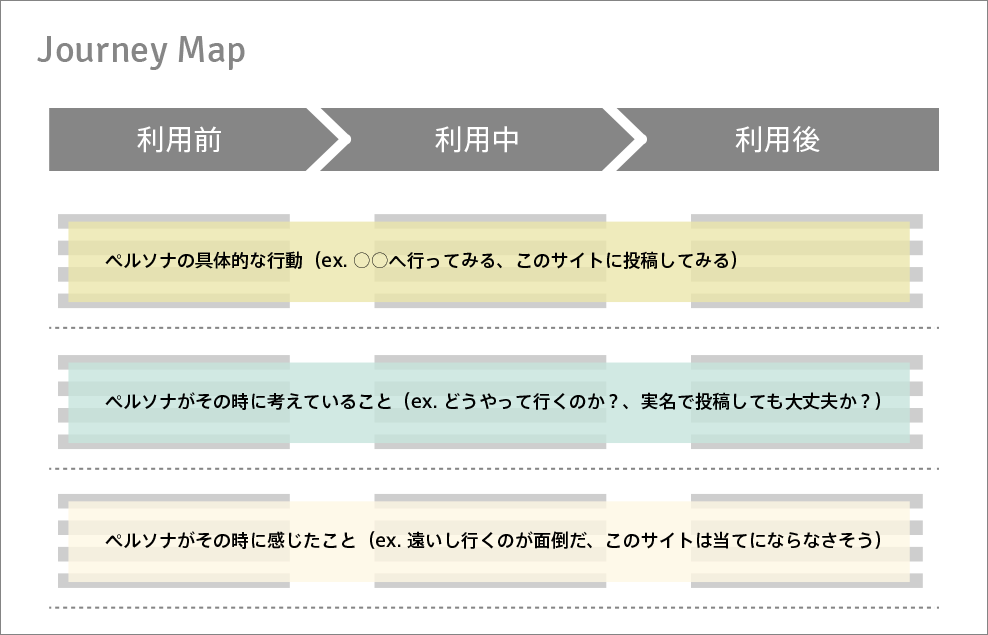
ジャーニーマップ
Web マーケティングに携わる方なら一度は聞いたことがあるかと思います。ジャーニーマップには次の要素が含まれます。
- サービスの利用前/利用中/後の「時系列」で書かれている
- ○○した、というペルソナの行動に基づいた記述がある
- サービスに接触した記述がある
- 行動と接触がそのペルソナにどう影響したか、またその時の感情を評価する(※サービスはモノの場合もあります)
ジャーニーマップは検索するとたくさんのパターンが見つかります。Google による検索結果をご覧のとおり、壮大なマップほど魅力的に見えますが、凝って作るほど「仕上げた」達成感があるため、そこで思考停止してしまう場合があります。あくまでもユーザーを理解するツールであることを忘れてはなりません。

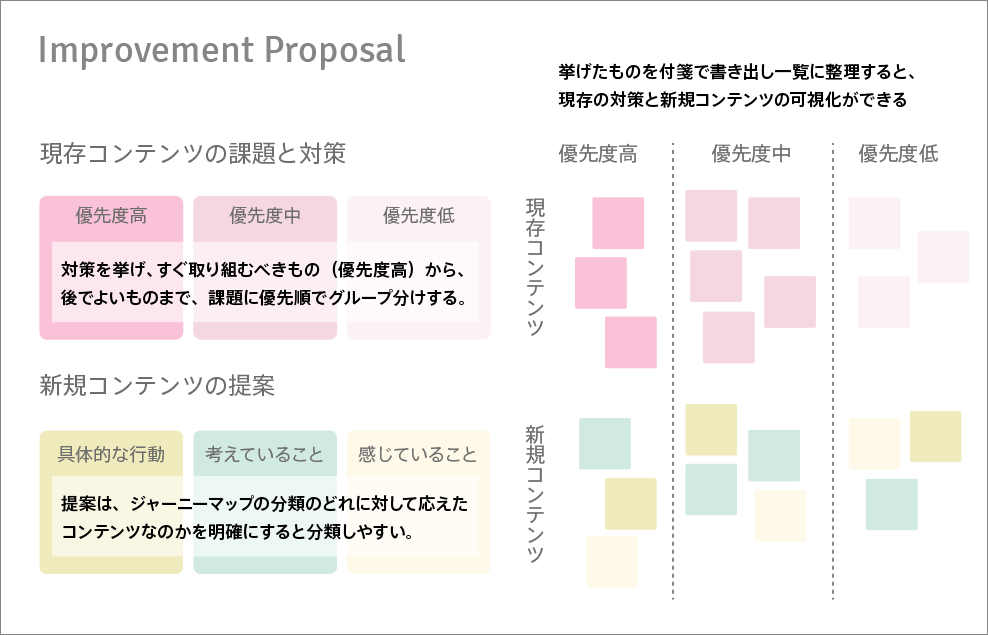
改善のためのコンテンツ評価
ペルソナとジャーニーマップによる「ユーザーの理解」が把握・共有できれば、次にやることは現存のコンテンツの棚卸しです。サイトクローラーのようなツールを使用することで、サイトのページ一覧をレポーティングできるものがあります。レポートはスプレッドシートにまとめ、Google Analytics によるページビューや滞在時間などのデータを付加することで定量的な評価ができます。一方でジャーニーマップをもとに、コンテンツの理解のしやすさ、見つけられやすさといった定性的な要素でも評価し、改善策を考えます。ここでは定量的・定性的の両方の評価がポイントとなります。さらに web サイトの運営をどうするかで実現性を考慮した改善策にしていきます。

「理解」と「改善」のための UX デザイン
様々な web サイトを見ても、コンテンツはそこに確かに存在しています。制作して時間が経過していれば、それは多すぎるくらいかもしれません。現在の制作環境は、Google Analytics やツールも充実し、競合の多くの情報がインターネット上にあり、周囲との比較もしやすい状況です。だからこそ、まずすべきことは利用者・ユーザーを理解すること、そして量と質による適切な評価で地道にコンテンツを考えることです。UX デザインの手法はそれに役立ちます。セミナー終盤での長谷川さんの言葉が印象的です。
「今までは制作に多くの時間を費やしてきました。でも今は技術やツールの進化により制作時間を短縮できるようになりつつあります。つまり、利用者や配信者の理解と制作後の改善に多くの時間を割り当てられるようになったということです」
そのプロセスこそが UX デザインなのではないかと思います。
ワークショップのススメ
このような UX デザインの手法を取り入れたワークショップは、手と頭を両方使う絶好の機会です。会議や PC の前に座ってデザインしているだけでは、ユーザー像や良いコンテンツもなかなか見えてきませんし、ネットに散在する「手法」を見よう見真似で試すだけでは、フレームワークに沿って正しく考えられているかどうか不安です。実際、UX デザインの手法やツールはクライアントに見合うよう、アレンジが必要なケースが多いです。柔軟な思考を身につけるためにも、ワークショップに参加し慣れてみるのが一番だと思っています。デザイナーやディレクターに限らず、できればクライアントと一緒になって、ワークショップに参加されてもよいかと思います。
長谷川 恭久さんのワークショップは、レクチャーの分かりやすさも好評で、手法の形にこだわらず、参加者のレベルに合わせた成果物のアドバイスもして下さるので、初めての方にもおすすめです。機会があればぜひ参加してみてください。
